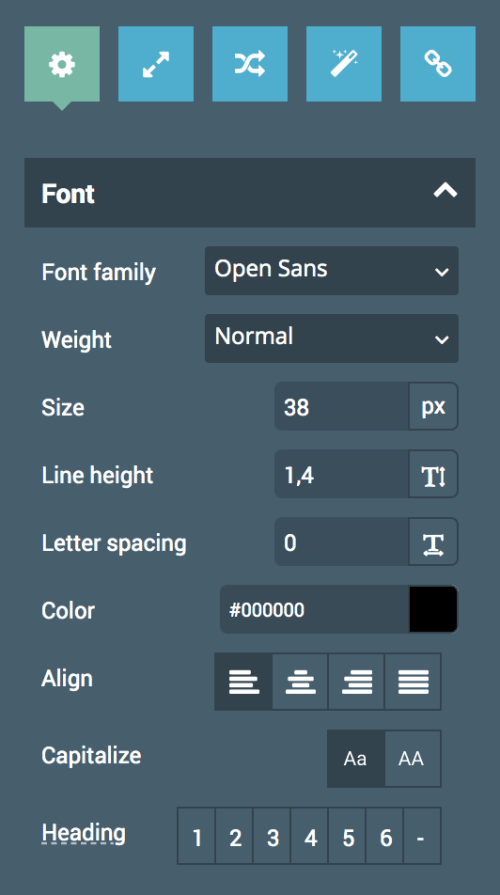
Heading 2
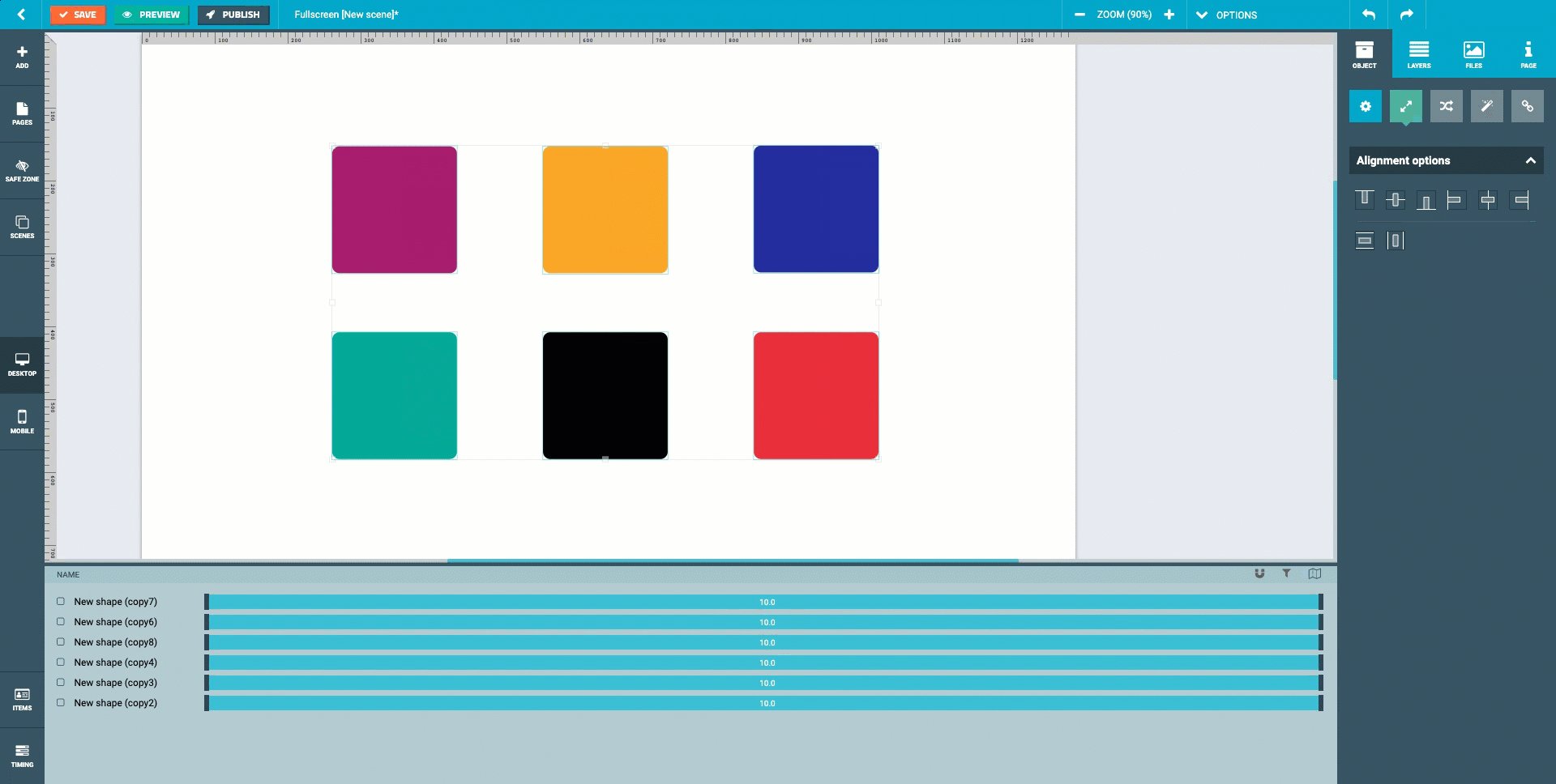
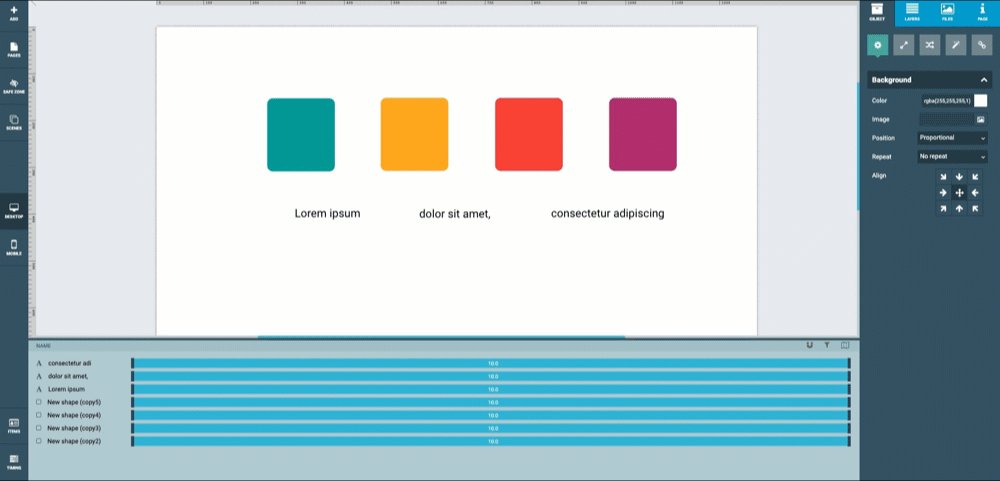
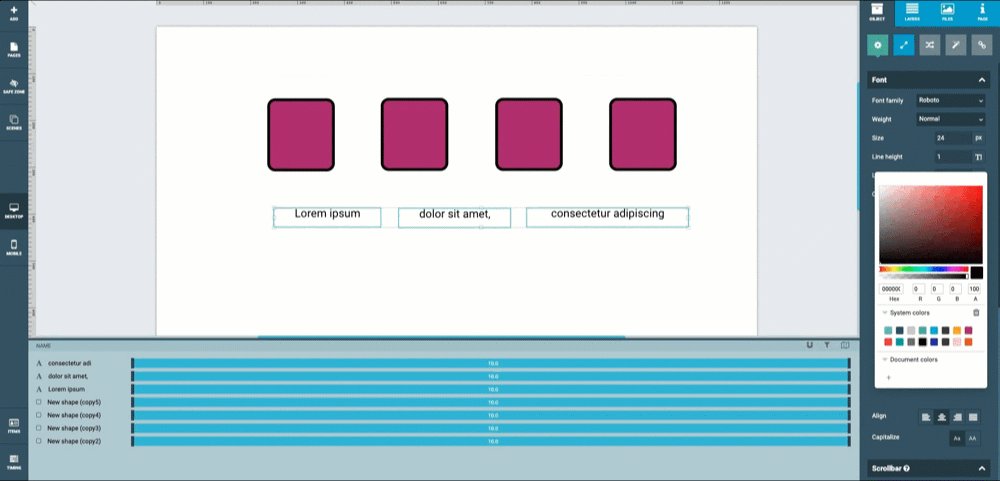
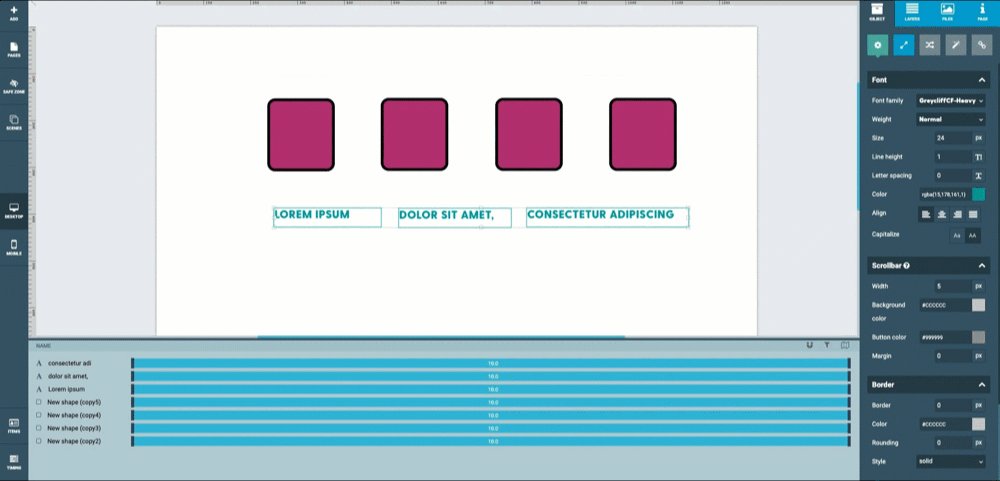
Multi-select & edit
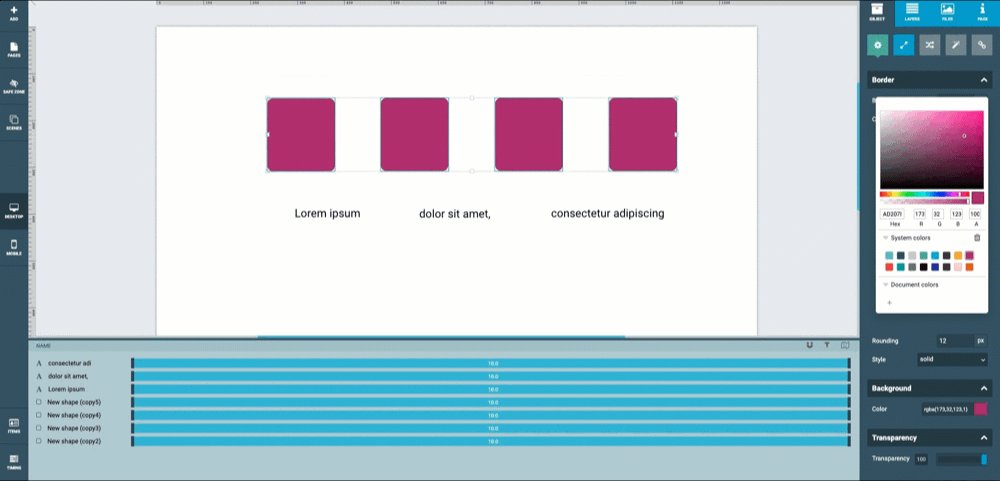
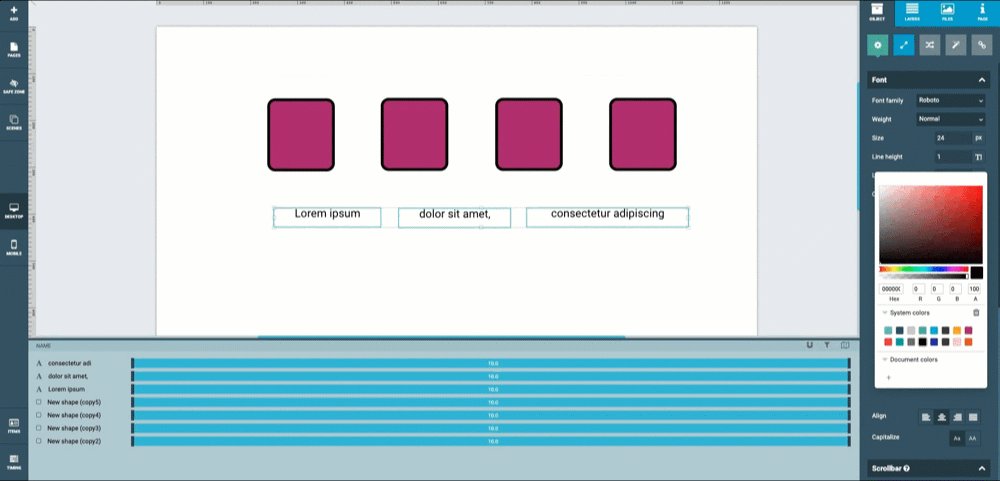
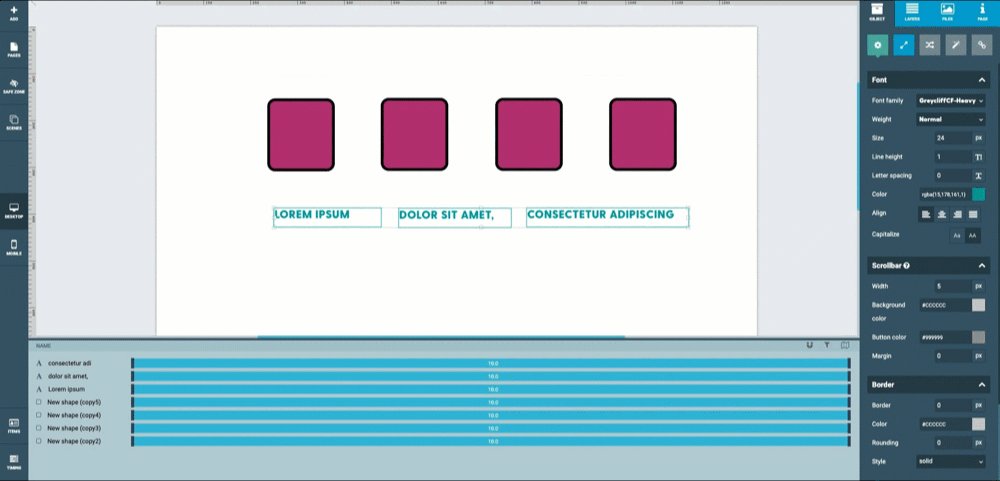
For example, multi-select (Shift + click select) text elements and change the colour or typography of those elements. Another example is to select multiple shape elements and add borders or change their transparency.
You can now select multiple elements of the same type and simultaneously change its values.

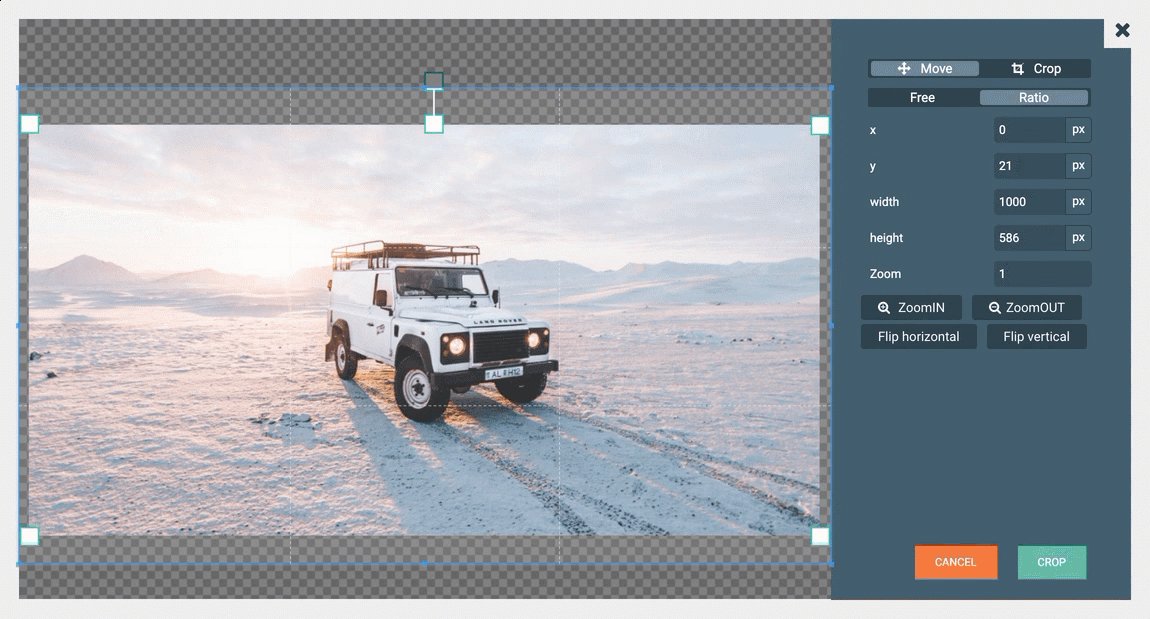
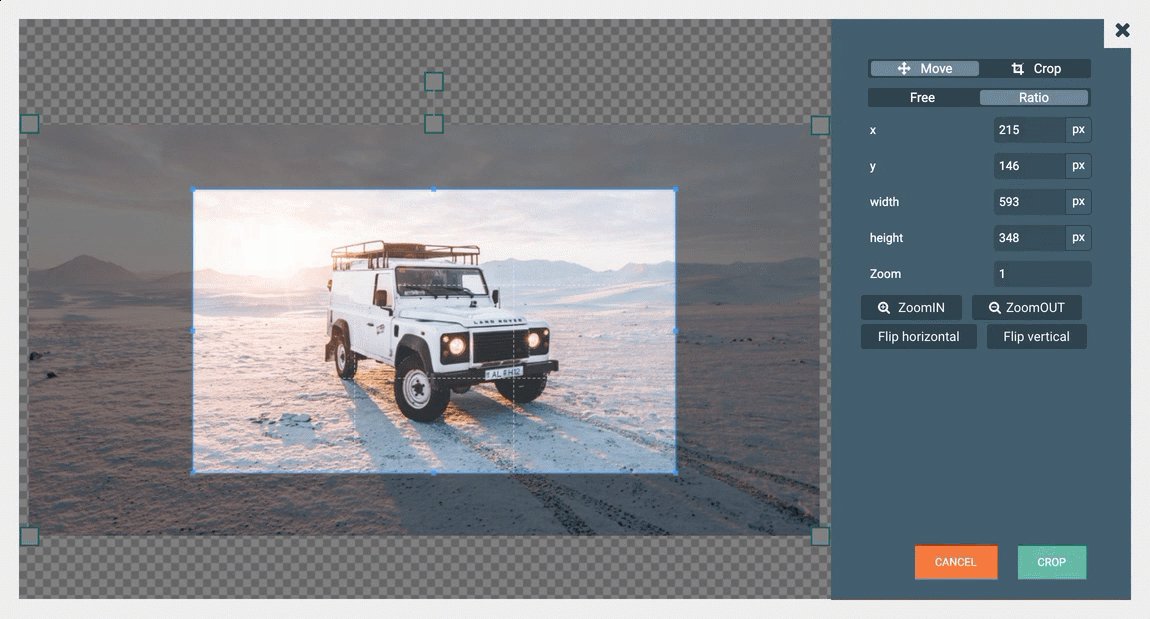
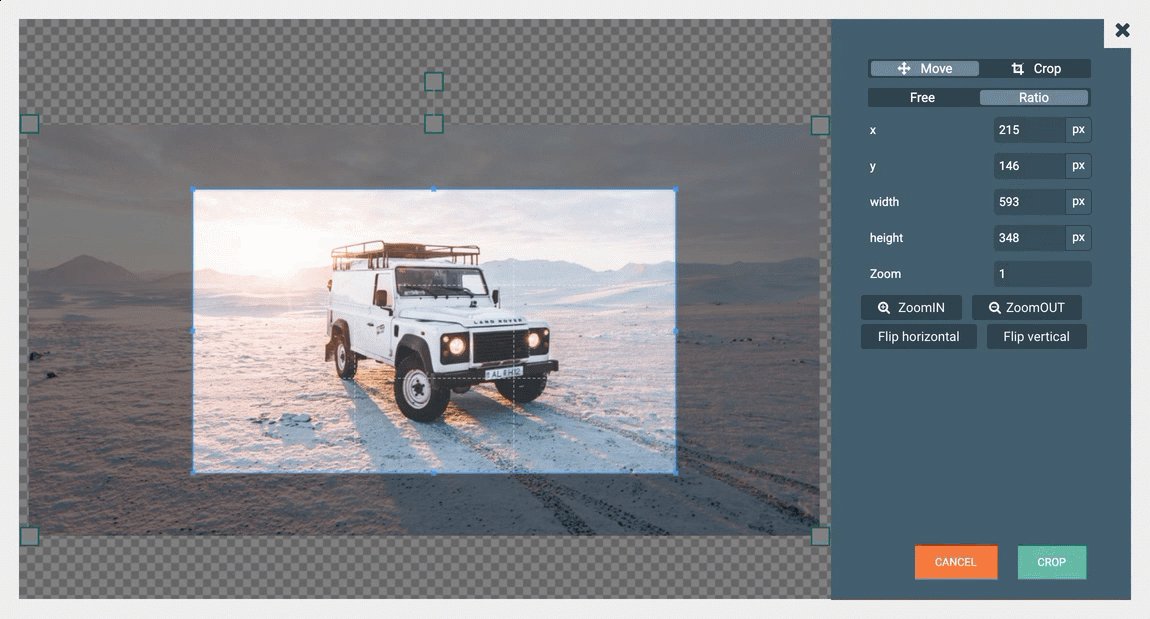
Crop Image
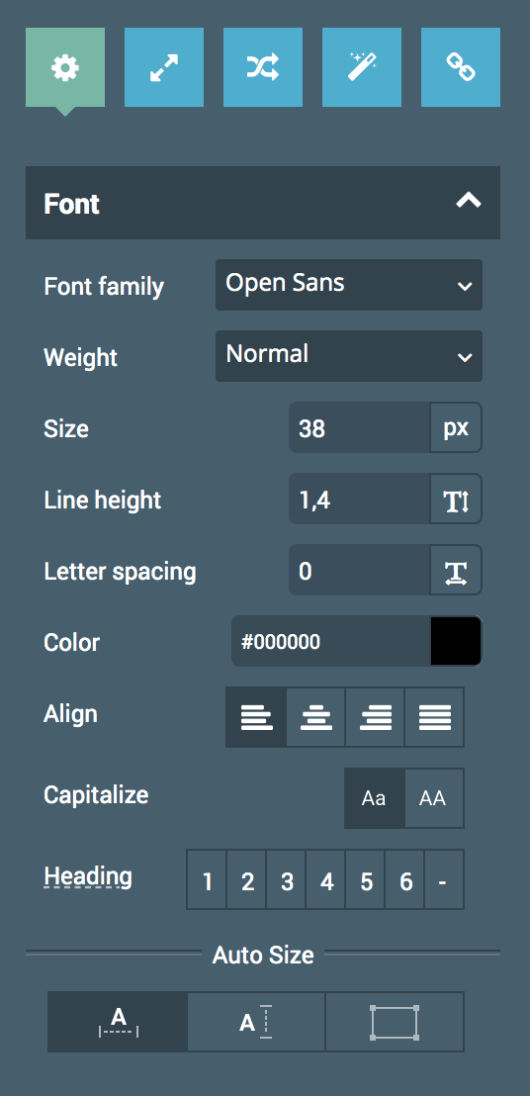
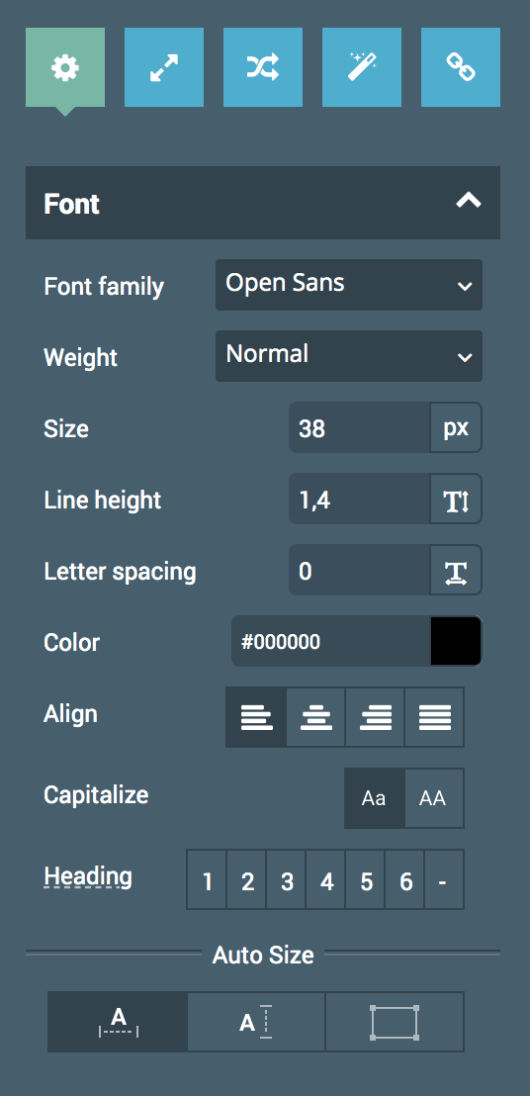
Auto-scaling text container
With this update, you don’t have to manually scale the text container anymore when you are using a title or rich text element on the canvas.
The container automatically scales when you are typing to prevent creating a scrollbar within the element. On the right panel, you can also find the new ‘Auto Size’ feature that allows you to automatically resize the text container relative to its text size in either width, length or freeform.



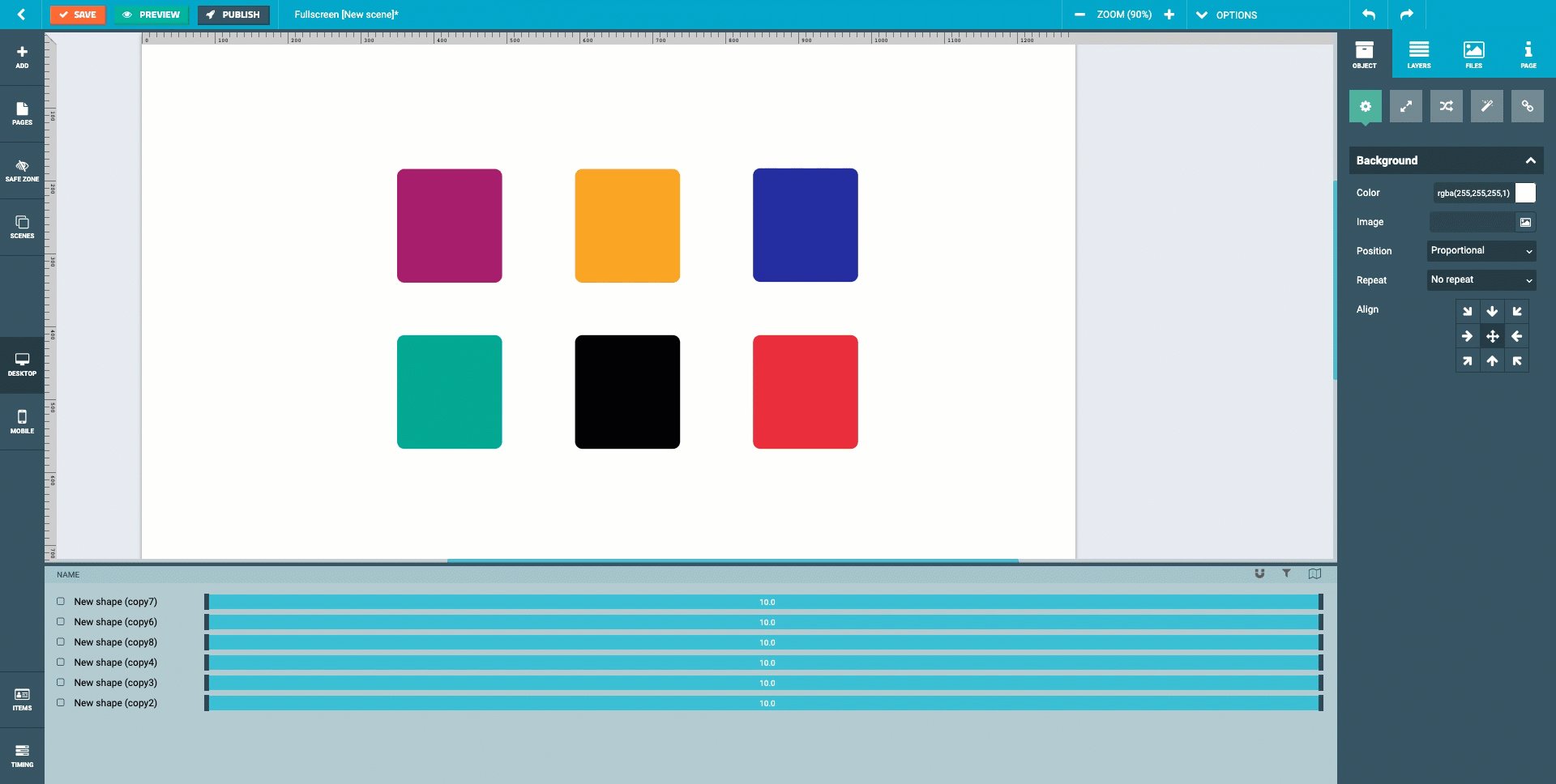
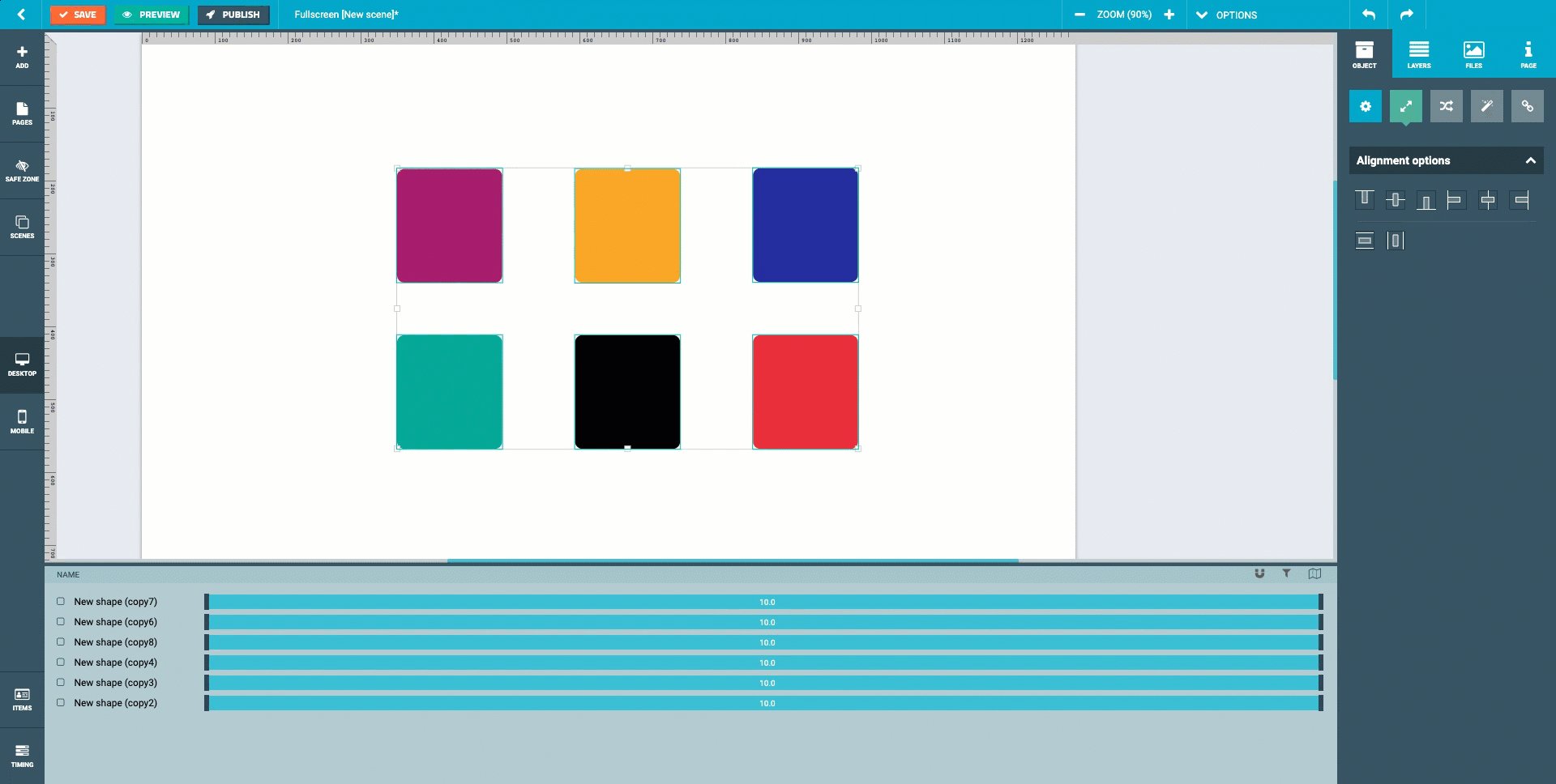
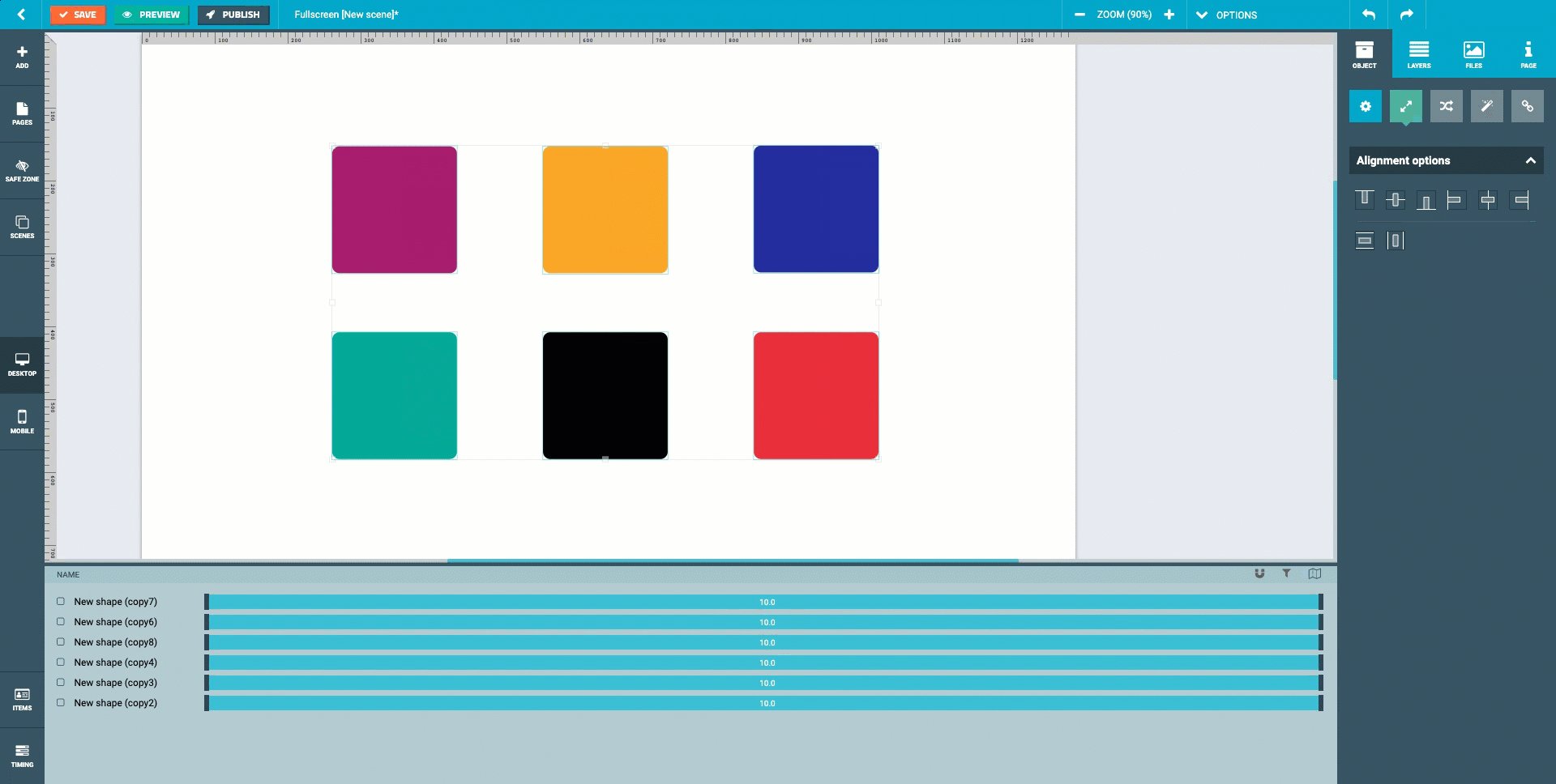
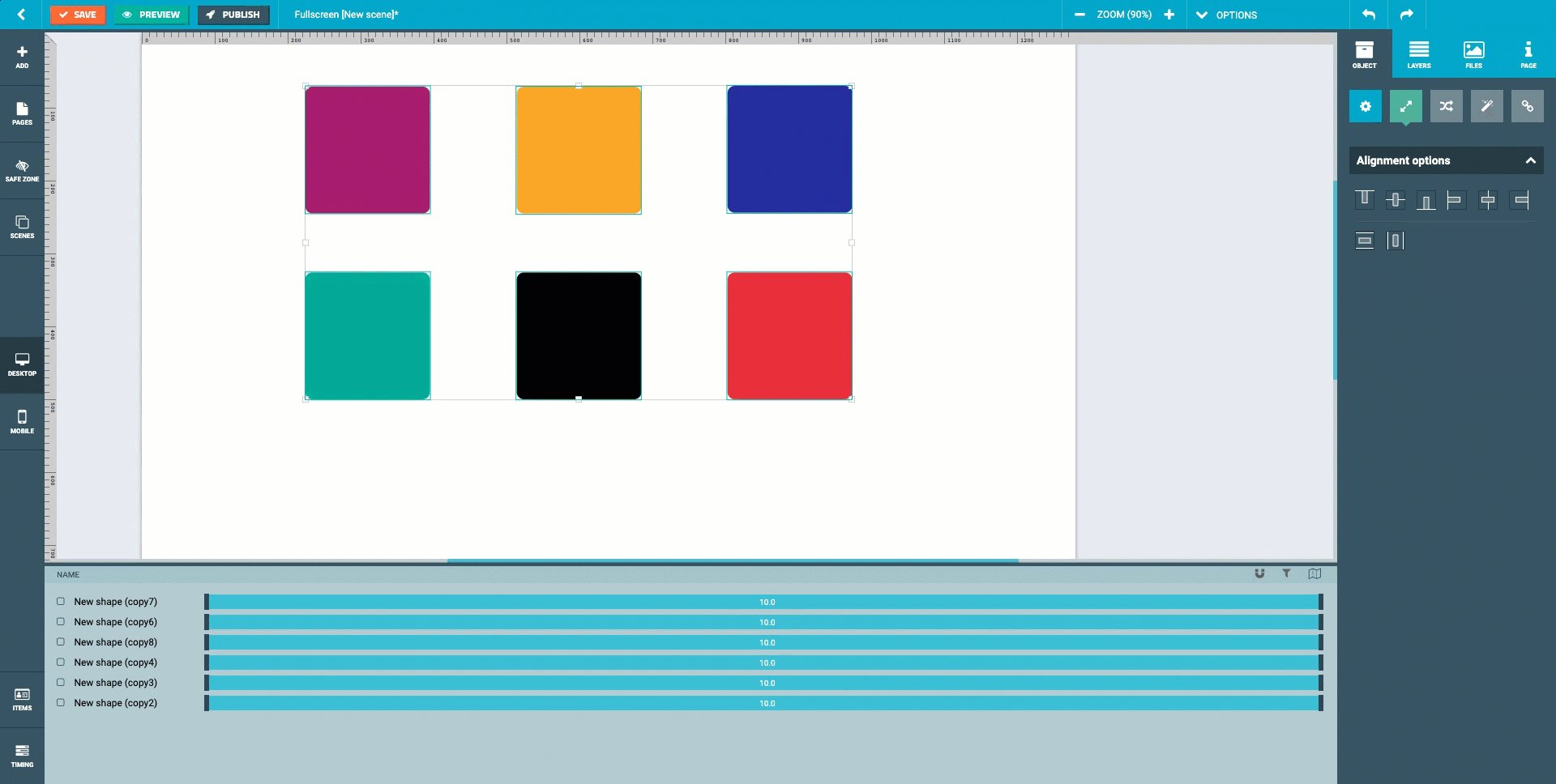
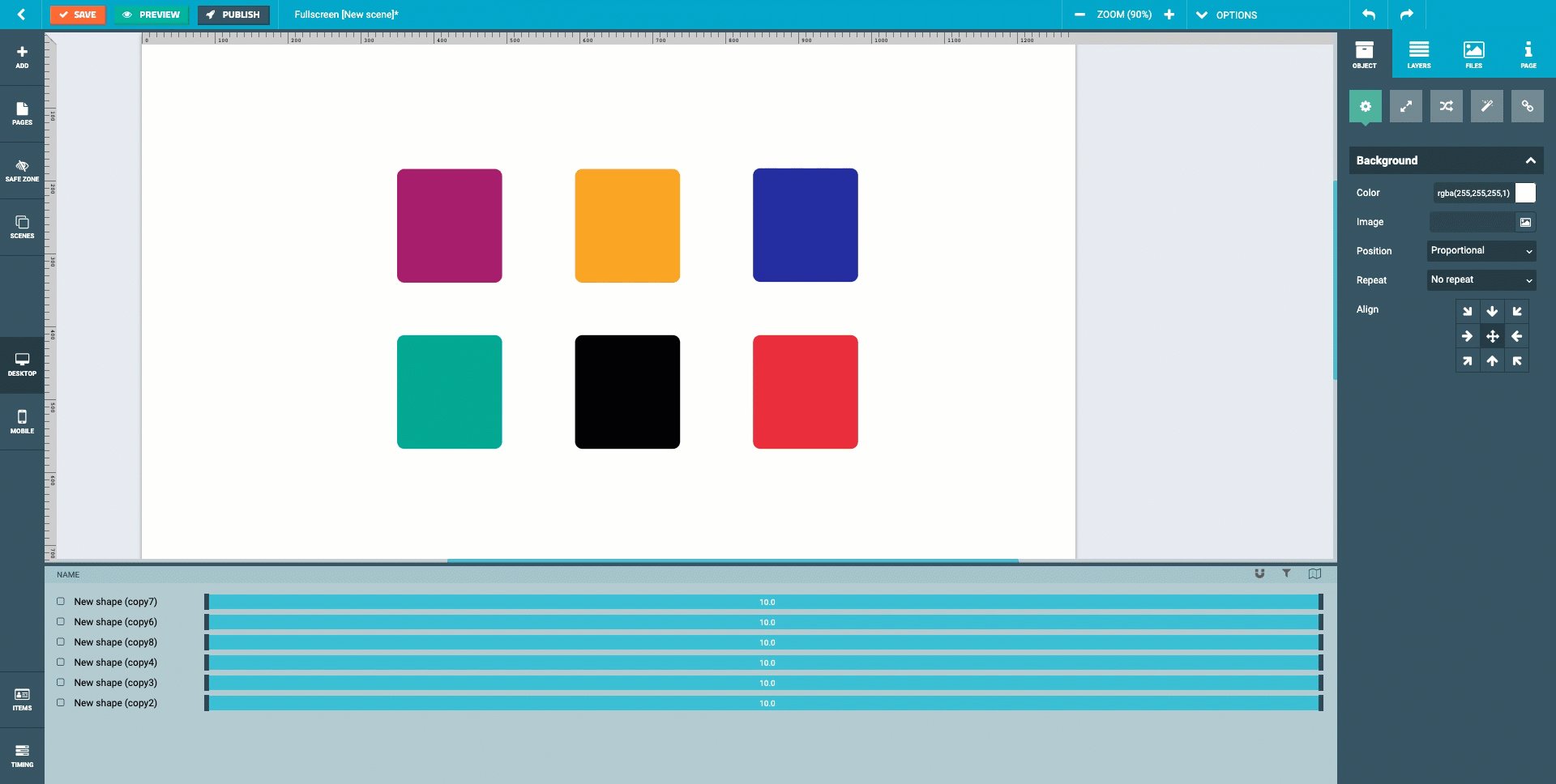
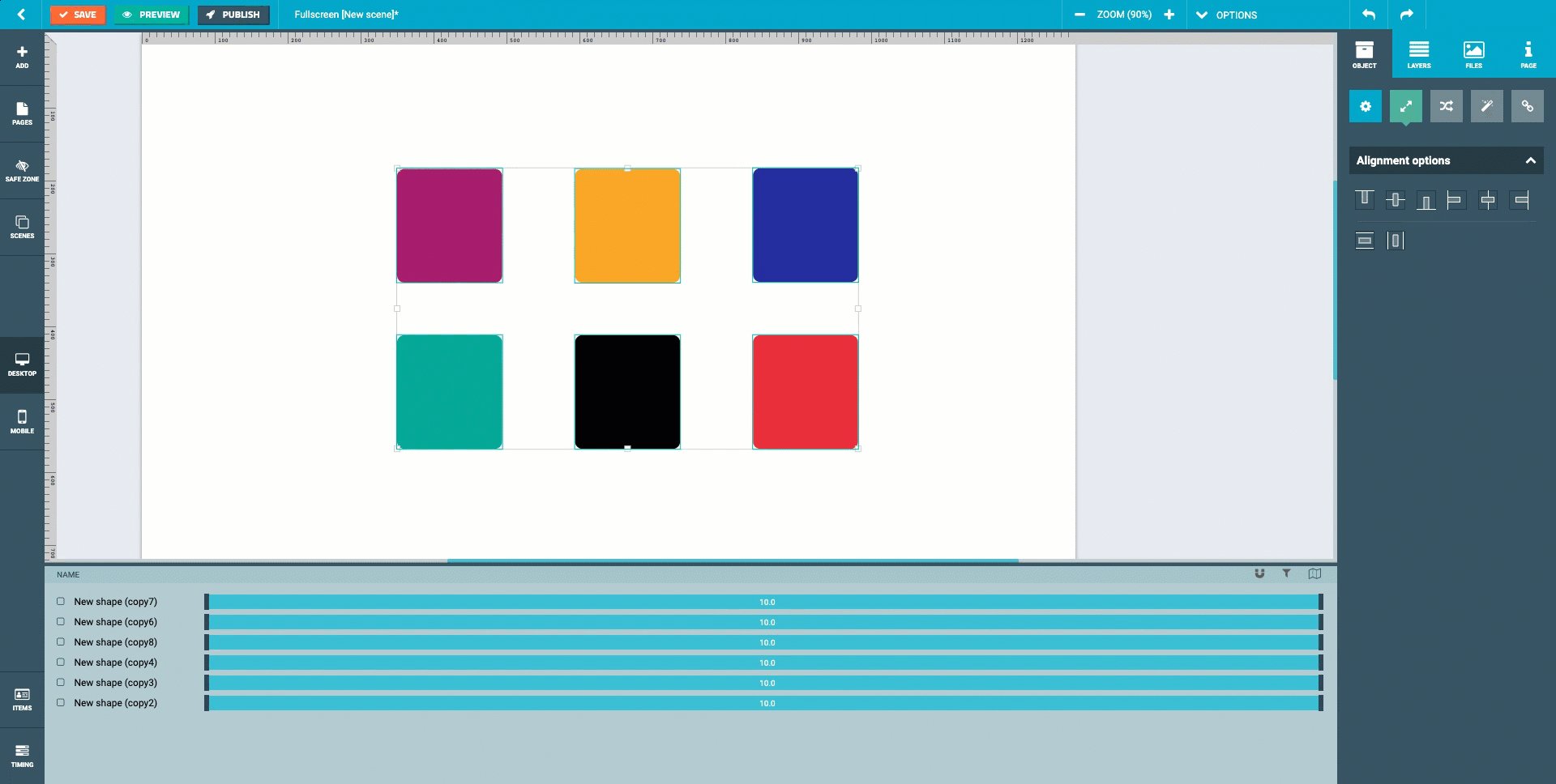
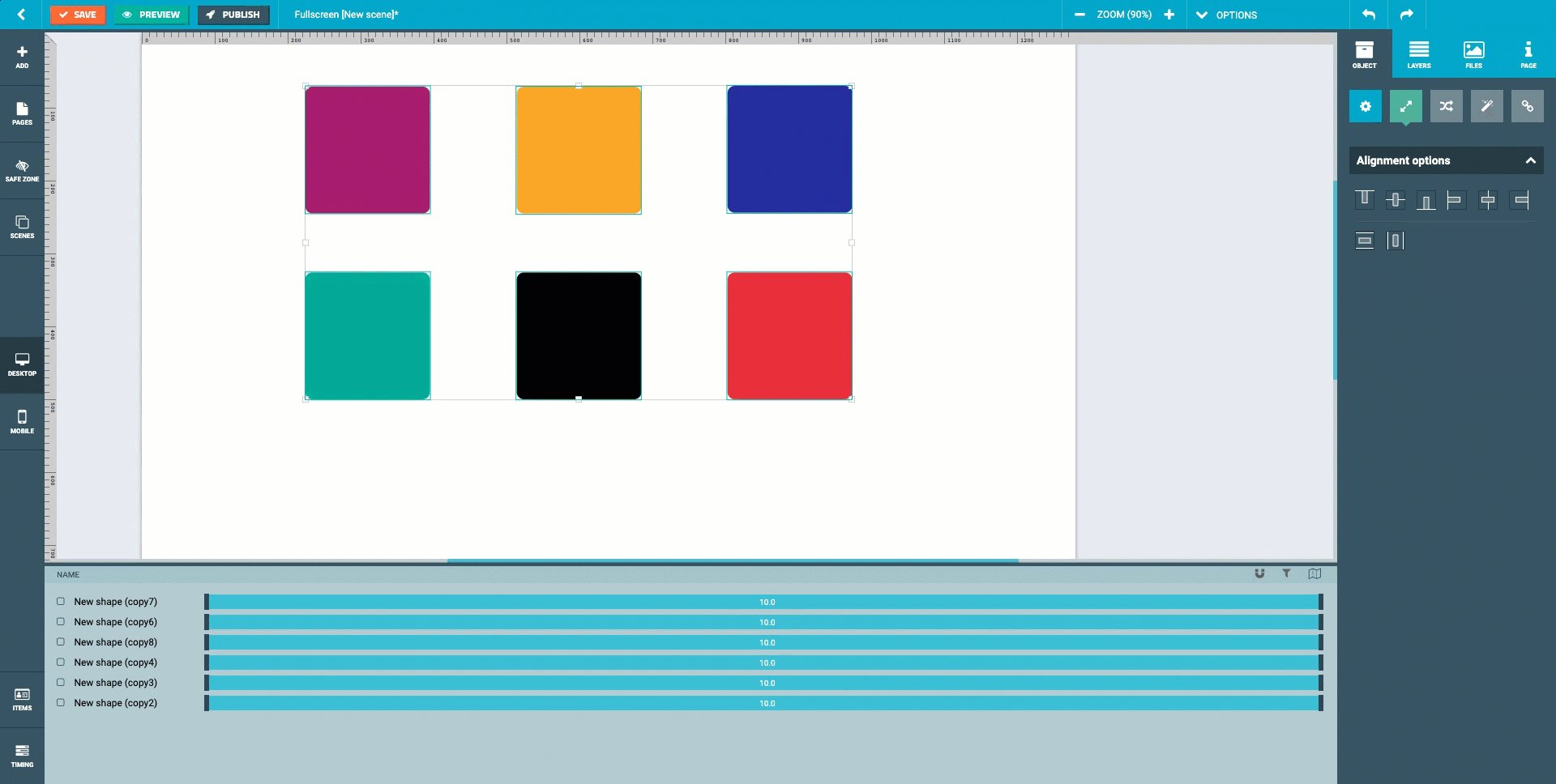
Multi-group scale
When you scale a group, the settings apply to the entire group, as well as to the individual objects in the group. This also applies to the group within a group of the layers.
With the same principle of multi-select, you can also select and change the position and size of the group.
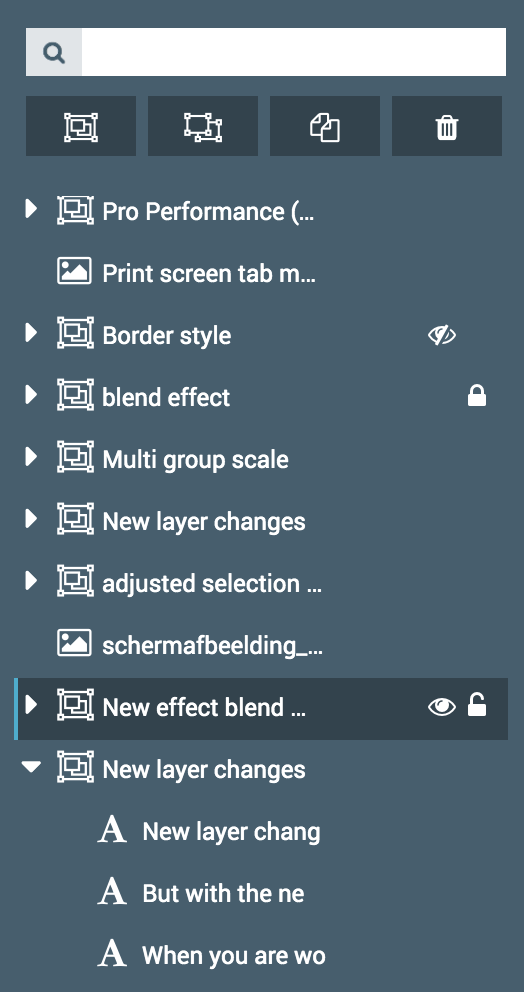
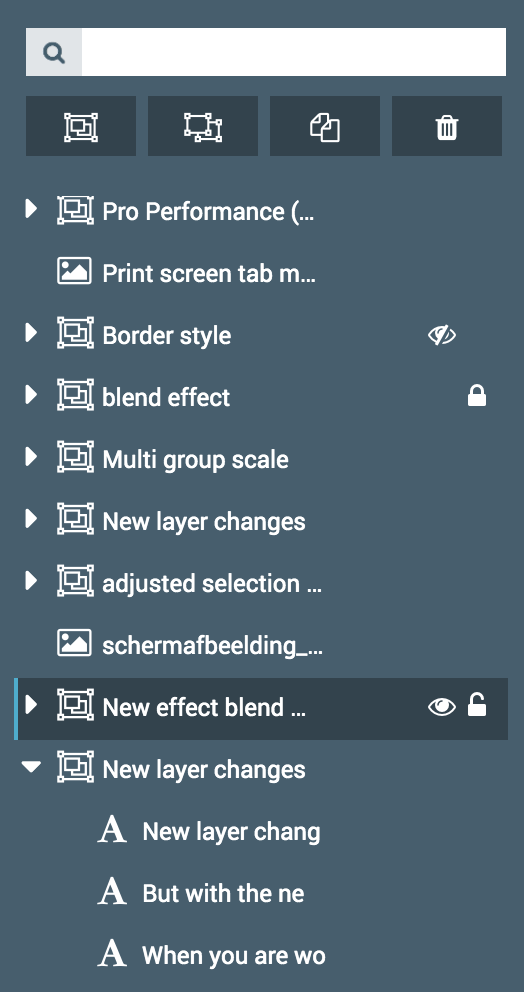
New layer changes
But with the new update:
- Layers automatically will be named according to the text content or image name,
- The visual presentation of the Layers Panel has become more clear, displaying which layers are locked or hidden on the canvas,
- Copy & pasting of elements will always be put on top of the selected layer on the canvas.
When you are working with layers in the Pro editor it could be a time-consuming task to name and structure them to work efficiently.

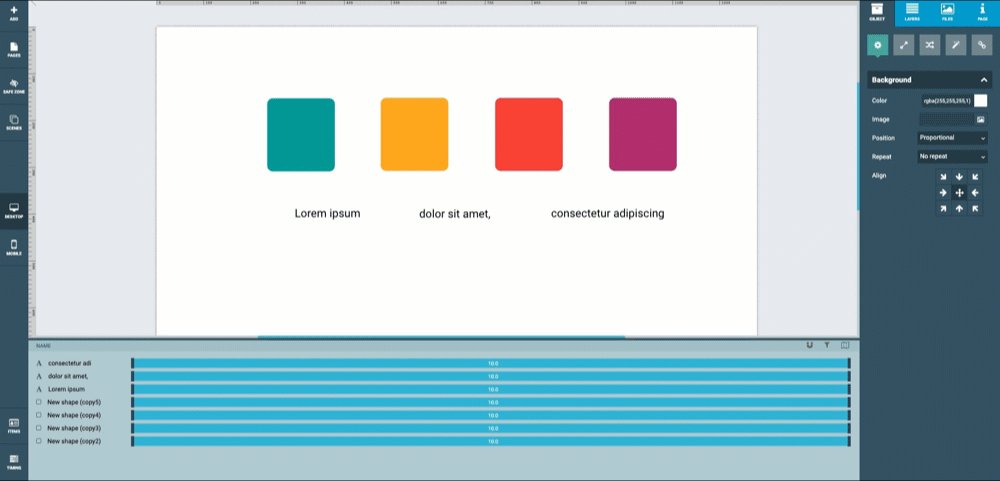
Adjusted selection boxes
When you are selecting multiple elements or groups from the canvas, different coloured boxes appear within the selection. These colours indicate whether elements and groups are made sticky, floating or offset to a certain position on the canvas.
It has become easier to make a distinction of how elements are positioned.
New effect: Blend mode
Luckily the browser support for CSS blend modes has improved through the years, meaning that you are now able to blend layers for Pro publications. Put two images or shapes on top of each other and add a blend effect. You will directly see the result.
IMPORTANT NOTE:
This new feature unfortunately won’t be supported on IE11.
Thanks to tools like Photoshop, designers can create blended layered content in their static design.

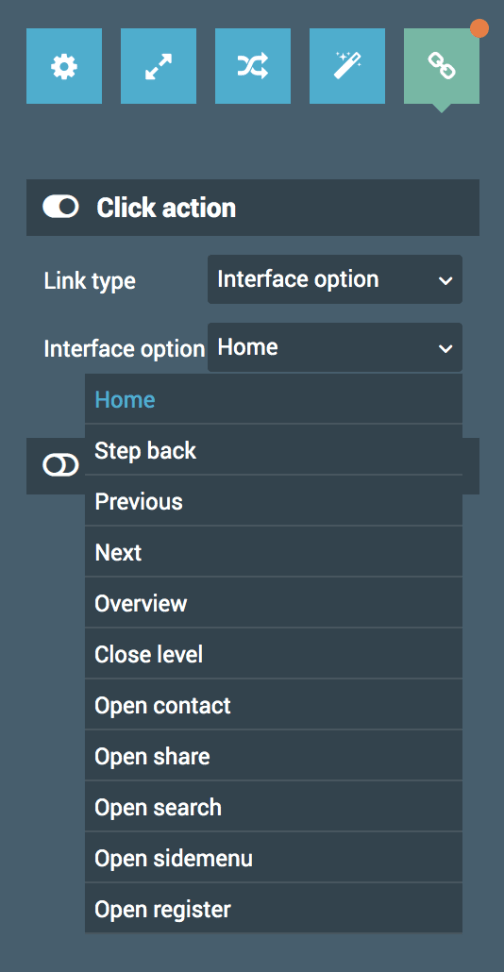
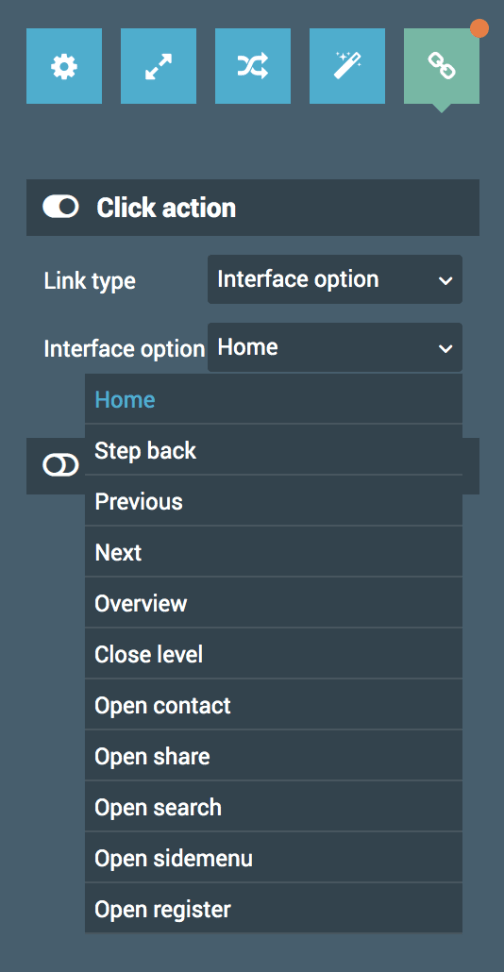
Activate interface option with new link settings
For example, you can now direct readers with a button, shape or visual element to the Share Panel or Contact Tab of the publication’s interface. Using these interface links, you can help your readers to better navigate through your publication. Make sure you have activated the designated Tabs in the Navigation Interface settings.
We’ve added more ‘Interface options’ in the link panel settings.


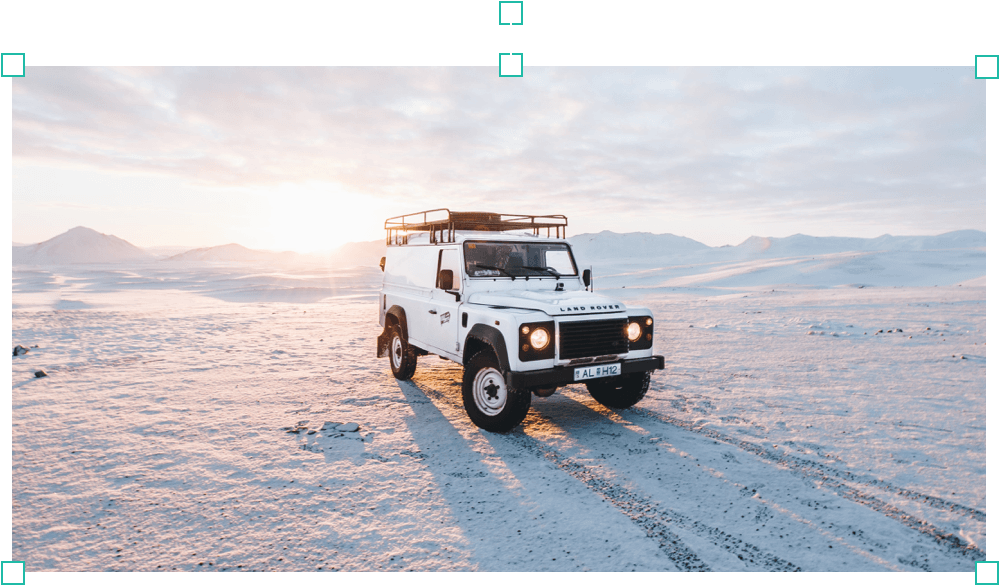
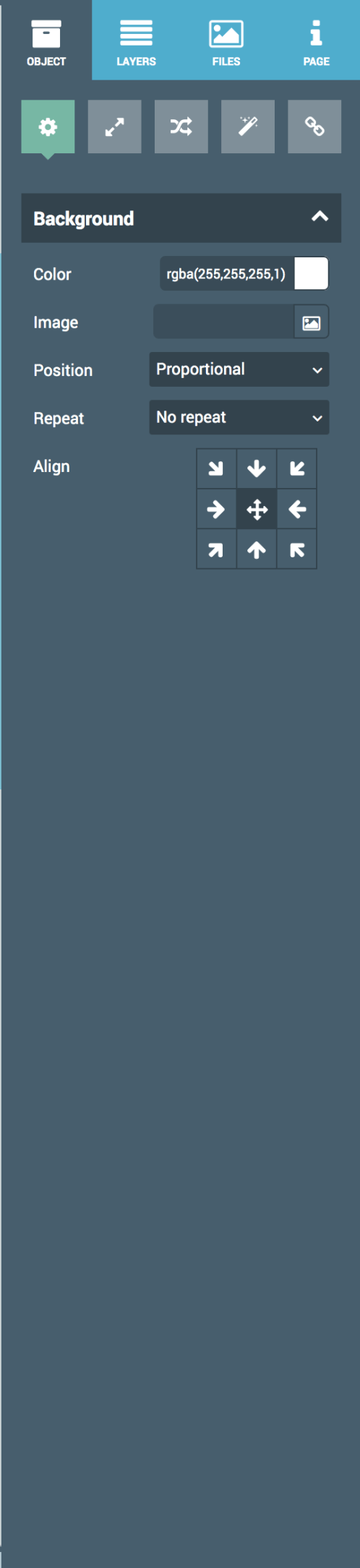
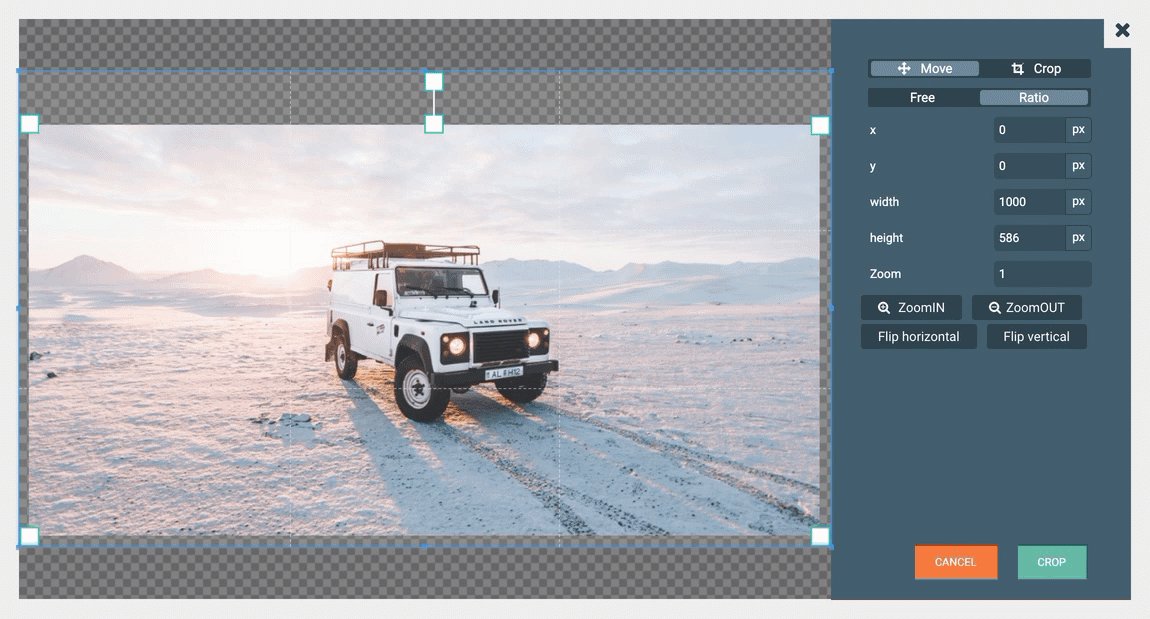
An easier way to crop images
Adjust the size and aspect ratio, fine-tune composition with the renewed image cropper. Crop, resize or flip your image or element to your desired needs.
If you need to adjust an image or element to a custom size from the original size, you can access the new ‘Crop Image’ module in the right panel.





Maglr Pro update





Maglr Pro
Performance
Thanks to this update, the Maglr Pro editor has become much quicker. Especially when you are working with larger Pages containing lots of elements. A smoother way of creating dynamic content.
The first thing we are happy to mention is that we’ve improved the editor’s performance.









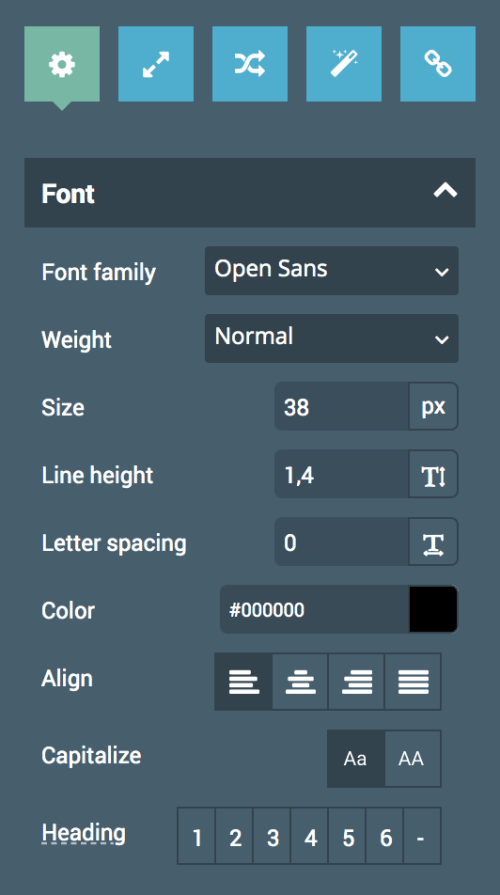
The first step to accessibility; Headings
Heading structure is important for accessibility as well, helping visually impaired people read the content. Because headings are in HTML, a screen reader can understand the article structure and read them out loud. This update is one of many to make Maglr publications become more WCAG compliant in the coming months.
Headings are important for SEO to help figure out, structure and also define which parts of your content are important. Pro publications normally consist of a lot of layered elements, texts and images on a single canvas, making it hard for search engines to crawl and understand the chronological order. Assigning headings in the Pro editor to text elements will help search engines understand the publication better.
Using headings in Maglr Pro publication will help search engines to read and understand texts.

Copy & paste between scenes
Select the element you want to copy and copy it with the cmd+C shortcut on Mac (Ctrl+C for PC), open the designated scene from the left panel and paste it there with cmd+V (Ctrl+V for PC).
Need to copy one or multiple elements in your design to another scene? You can now duplicate it in a few simple steps.


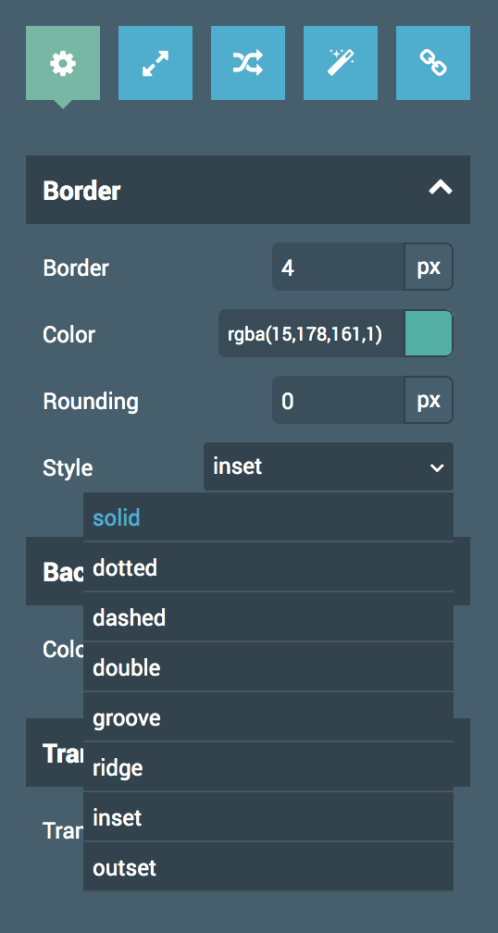
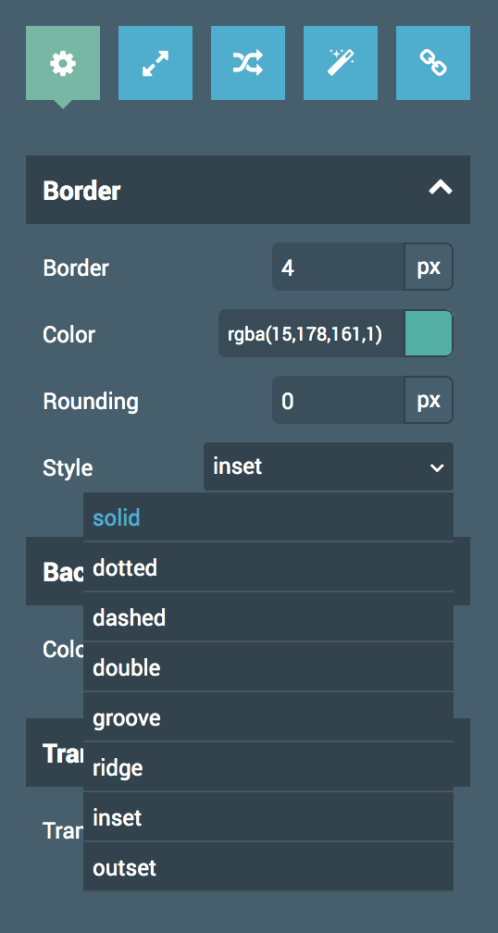
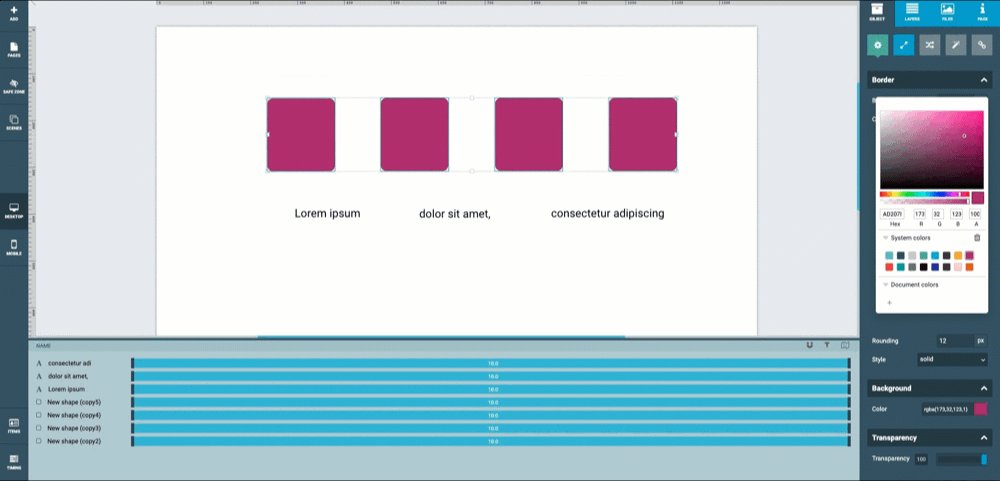
Add borders and styles to elements
With the added properties you can now specify the style, rounding, width, and colour of an element's border. Choose from new border styles, such as groove, inset, dashed.
In the Pro editor, you can practically add a border to every element on the canvas.


Orange
Group
Purple
Offset to page border
Green
Regular
position
Vivid Pink
Sticky









November 2020
Login to the dashboard to start creating right away or go to our Help Center for more information. Missed the last Maglr update? Then visit the blog section on our website to read about all the former updates.




















Login to the dashboard on your desktop to start creating right away or go to our Help Center for more information. Missed the last Maglr update? Then visit the blog section on our website to read about all the former updates.
Maglr Pro update
Scroll down
November 2020









Maglr Pro
Performance
Thanks to this update, the Maglr Pro editor has become much quicker. Especially when you are working with larger Pages containing lots of elements. A smoother way of creating dynamic content.
The first thing we are happy to mention is that we’ve improved the editor’s performance.

The first step to accessibility; Headings
Heading structure is important for accessibility as well, helping visually impaired people read the content. Because headings are in HTML, a screen reader can understand the article structure and read them out loud. This update is one of many to make Maglr publications become more WCAG compliant in the coming months.
Headings are important for SEO to help figure out, structure and also define which parts of your content are important. Pro publications normally consist of a lot of layered elements, texts and images on a single canvas, making it hard for search engines to crawl and understand the chronological order. Assigning headings in the Pro editor to text elements will help search engines understand the publication better.
Using headings in Maglr Pro publication will help search engines to read and understand texts.

An easier way to crop images
Adjust the size and aspect ratio, fine-tune composition with the renewed image cropper. Crop, resize or flip your image or element to your desired needs.
If you need to adjust an image or element to a custom size from the original size, you can access the new ‘Crop Image’ module in the right panel.





Copy & paste between scenes
Select the element you want to copy and copy it with the cmd+C shortcut on Mac (Ctrl+C for PC), open the designated scene from the left panel and paste it there with cmd+V (Ctrl+V for PC).
Need to copy one or multiple elements in your design to another scene? You can now duplicate it in a few simple steps.

Auto-scaling text container
The container automatically scales when you are typing to prevent creating a scrollbar within the element. On the right panel, you can also find the new ‘Auto Size’ feature that allows you to automatically resize the text container relative to its text size in either width, length or freeform.
With this update, you don’t have to manually scale the text container anymore when you are using a title or rich text element on the canvas.


Adjusted selection boxes
When you are selecting multiple elements or groups from the canvas, different coloured boxes appear within the selection. These colours indicate whether elements and groups are made sticky, floating or offset to a certain position on the canvas.
It has become easier to make a distinction of how elements are positioned.

New layer changes
But with the new update:
- Layers automatically will be named according to the text content or image name,
- The visual presentation of the Layers Panel has become more clear, displaying which layers are locked or hidden on the canvas,
- Copy & pasting of elements will always be put on top of the selected layer on the canvas.
When you are working with layers in the Pro editor it could be a time-consuming task to name and structure them to work efficiently.

Multi-group scale
When you scale a group, the settings apply to the entire group, as well as to the individual objects in the group. This also applies to the group within a group of the layers.
With the same principle of multi-select, you can also select and change the position and size of the group.

Multi-select
& edit
For example, multi-select (Shift + click select) text elements and change the colour or typography of those elements. Another example is to select multiple shape elements and add borders or change their transparency.
You can now select multiple elements of the same type and simultaneously change its values.
in the Pro editor
Orange
Group
Purple
Offset to page border
Green
Regular
position
Vivid Pink
Sticky
New effect: Blend mode
Luckily the browser support for CSS blend modes has improved through the years, meaning that you are now able to blend layers for Pro publications. Put two images or shapes on top of each other and add a blend effect. You will directly see the result.
IMPORTANT NOTE:
This new feature unfortunately won’t be supported on IE11.
Thanks to tools like Photoshop, designers can create blended layered content in their static design.



Activate interface option with new link settings
For example, you can now direct readers with a button, shape or visual element to the Share Panel or Contact Tab of the publication’s interface. Using these interface links, you can help your readers to better navigate through your publication. Make sure you have activated the designated Tabs in the Navigation Interface settings.
We’ve added more ‘Interface options’ in the link panel settings.
In the Pro editor, you can practically add a border to every element on the canvas.
Add borders and styles to elements
With the added properties you can now specify the style, rounding, width, and colour of an element's border. Choose from new border styles, such as groove, inset, dashed.